Adding Images
- Aug 15, 2019 Luckily, you can add an app to Launchpad fairly easily. Open the Finder app on your Mac. Navigate to the Applications folder (or wherever your program is). Click and drag the app from the Finder window to the silver Launchpad icon on the Dock. Release the app. At this point, your app should have appeared in the Launchpad.
- Jan 31, 2015 In this example I am showing how to add an App icon to your iOS App in Xcode. Also, I have created a little App Icon Size reference table and I hope it can be useful to you too http.
- Jan 17, 2019 Whether you want to revert to an app’s previous icon, or want to have some fun with customizing a variety of your apps, read on for how to change Mac app icons. Changing Mac app icons is a.
App icon not appearing on iOS 11 or Xcode 9. App icon visible on iPhone but not in iPad. Solution that worked for me: The issue seems to be with the build process for Xcode 9 and iOS 11. In the past, Apple has been using iPad extension to differentiate between the assets for iPhone and iPad. Recently updated to Xcode 10 beta and my App that previously has correct icon displayed when built and ran from Xcode 9.4 to device now shows the default blank icon when running in Xcode 10. When opening AppIcon asset it shows icon correctly in all the placeholders without any warning icons. When tapping on new 'Show Slicing' I do not see anything. I have the same problem, the app is 'Ready for sale' & when we are installing the new app, App Store installs the latest version of my app. But any existing user tries to update application App Store show Open button instead of Update. We have tested this scenario on 4-5 different devices & all having the same issue regardless of Model or iOS version. I am running Xcode 7.2.1 on my Mac mini running Mac OS X 10.10.5 (Yosemite) and recently wanted to compile an Apache Cordova project and install it on my iPhone 6s running iOS 9.3 and discovered I.
To help you create and manage user interface elements for your app, Xcode offers several tools in addition to Interface Builder.

You create many images for your app, including icons, custom artwork, and the launch screens for different iOS devices. Some of these images are required for App Store submission. The asset catalog helps you manage them.
With the particle emitter editor, you can enhance your app by adding animation effects involving moving particles such as snow, sparks, and smoke. These effects are especially useful in games for iOS and Mac.
Adding App Icons and Launch Images
Create app icons for all of the operating system versions and devices that your app supports. iOS, watchOS, and OS X apps require different types of icons. For any platform, add the required versions of your app icons to an asset catalog in Xcode.
For an iOS app, create an icon to be displayed on a device’s Home screen and in the App Store. Xcode doesn’t include graphics tools for creating icons; use a graphic design app. Create several different versions of the icon for use in different situations. Your iOS app can include a small icon (to use when displaying search results) and a high-resolution icon (for devices with Retina displays). If your iOS app’s target is universal, you also create versions of the icon for iPad and iPhone devices.
For a watchOS app, create icons for the home screen and any other interfaces you support such as notifications or long looks.
For an OS X app, create a set of icons, consisting of pairs of icons (standard and high resolution) for each icon size, in pixels: 16 x 16, 32 x 32, 128 x 128, 256 x 256, and 512 x 512. The Finder uses these icons to represent your app to the user.
Work with Image Assets in the Asset Catalog
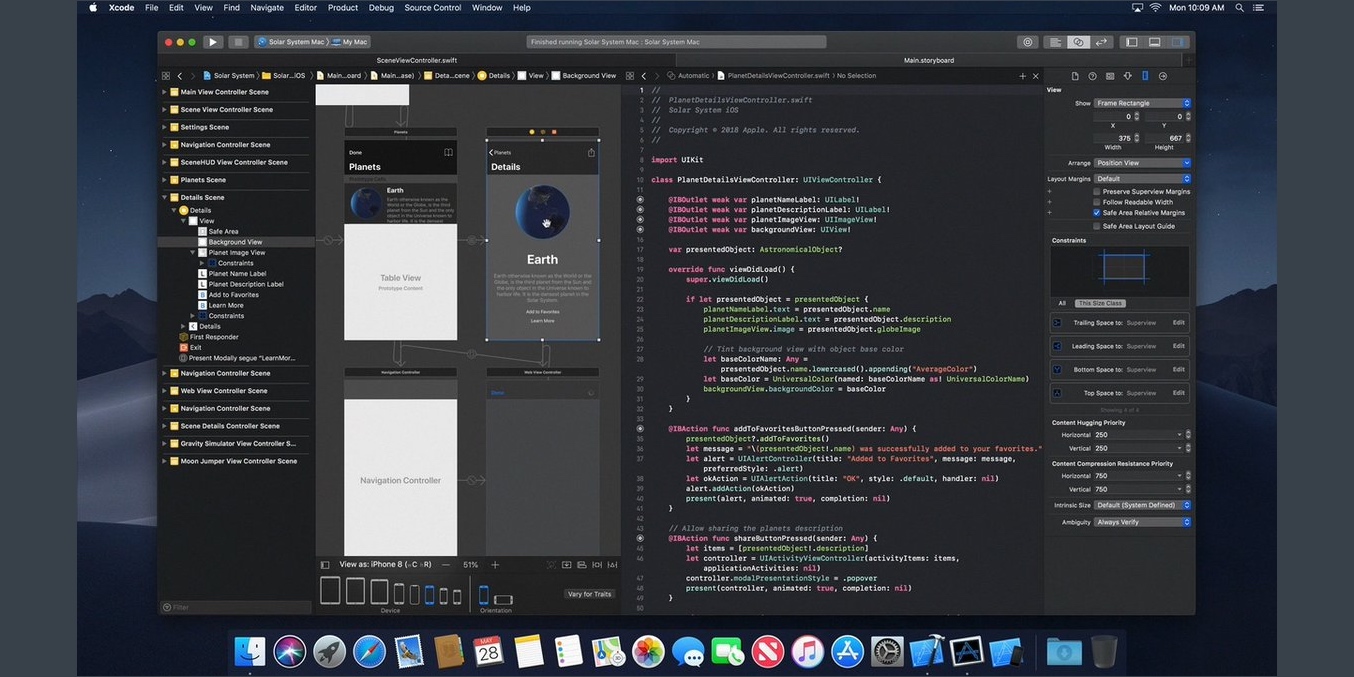
When you create a new project, Xcode creates an asset catalog named Assets.xcassets. Select the asset catalog from the project navigator, and Xcode opens the catalog in the editor area.
The asset catalog contains a list of image sets. Each image set, such as AppIcon in the screenshot, contains all the versions of an image that are necessary to support various devices and scale factors. You can add icon images to your app by dragging them to the appropriate cell in the icon set grid.
You can create additional image sets, such as for buttons and other controls in your app. To create an empty image set or to import images into a new set, click the Add button (+) at the bottom of the image set list. You can add folders to organize the items in the catalog. Asset catalogs also support other types such as Sprite Atlases, Watch Complications, and Data files.
Create and Set the iOS Launch Screen File
A launch screen is displayed while your app is launching on an iOS device. The launch screen is displayed as soon as the user taps your app icon, and it stays on the screen until your main interface is displayed. If your app is running on iOS 8 or later, the system uses a launch screen from a storyboard file and sizes it appropriately for the screen. For deployment targets prior to iOS 8, you add a set of launch images to an asset catalog for each of the possible screen sizes.
New projects are created with a launch screen storyboard file called LaunchScreen.storyboard. Alternatively, you can create a new launch screen file using File > New, selecting the User Interface category, and choosing a file type of Launch Screen. The launch screen uses size classes to adapt to different screen sizes and orientations; see Building for Multiple Screen Sizes for more information.
Because the launch screen is shown before your app is running, you can only use a single root view of type UIView or UIViewController. You are also limited to UIKit classes that do not require updating. For more information, see Creating a Launch Screen File.
To set the launch screen, open the General information tab for your target, and select the launch screen file from the pop-up menu.
For more help icons, launch images, and the asset catalog, see Xcode Help.

Create and Set iOS Launch Images for iOS 7 and Earlier
You can easily capture screenshots for launch images on a device. On the device, configure the screen the way you want it to appear. Then press the device Lock and Home buttons simultaneously. Your screenshot is saved in the Saved Photos album in the Photos app. Copy the screenshot from the device to your Mac. You can use the iPhoto app, for example, to import the screenshot from the device and then export the screenshot to your Mac as a PNG file.
To set the screenshot as a launch image, select the asset catalog file in the project navigator, and select the LaunchImage set. Drag your screenshot to the appropriate cell in the grid.
For more information on help icons, launch images, and the asset catalog, see Xcode Help.
Copyright © 2018 Apple Inc. All rights reserved. Terms of Use | Privacy Policy | Updated: 2016-10-27
App Icon
Beautiful, compelling icons are a fundamental part of the macOS user experience. Far from being merely decorative, icons play an essential role in communicating with users. To look at home in macOS, an app icon should be meticulously designed, informative, and aesthetically pleasing. It should convey the main purpose of the app and hint at the user experience.
Consider giving your app icon a realistic, unique shape. In macOS, app icons can have the shape of the objects they depict. A unique outline focuses attention on the object and makes it easy to recognize the icon at a glance. If necessary, you can use a circular shape to encapsulate a set of images. Avoid using the rounded rectangle shape that people associate with iOS app icons.
Design a recognizable icon. People shouldn’t have to analyze the icon to figure out what it represents. For example, the Mail app icon uses a stamp, which is universally associated with mail. Take time to design an engaging abstract icon that artistically represents your app’s purpose.
Embrace simplicity. Find a single element that captures the essence of your app and express that element in a simple, unique shape. Add details cautiously. If an icon’s content or shape is overly complex, the details can be hard to discern, especially at smaller sizes.
Provide a single focus point. Design an icon with a single, centered point that immediately captures attention and clearly identifies your app.
iOS icons
Xcode App Store
macOS icons
If you’re creating a macOS version of an iOS app, design a new version of your app icon. Your macOS app icon should be recognizable, but not an exact copy of your iOS app icon. In particular, the macOS icon shouldn’t use the same rounded rectangle shape that the iOS icon uses. App Store, Maps, Notes, and Reminders provide icons for macOS and iOS that are recognizable, yet distinct from one another. Reexamine the way you use images and metaphors in your iOS app icon. For example, if the iOS app icon shows a tree inside the rectangle, consider using the tree itself for your macOS app icon.
Use color judiciously. Don’t add color just to make the icon brighter. Also, smooth gradients typically work better than sharp delineations of color.
Avoid mixing actual text, fake text, and wavy lines that suggest text. If you want text in your icon but you don’t want to draw attention to the words, start with actual text and make it hard to read by shrinking it. This technique also results in sharper details on high-resolution displays. If your app is localized, prefer fake text or wavy lines over actual text in a specific language.
Download Xcode For Mac
Avoid including photos, screenshots, or interface elements. Photographic details can be very hard to see at small sizes. Screenshots are too complex for an app icon and don’t generally help communicate your app’s purpose. Interface elements in an icon are misleading and confusing. If you want to base your icon on photos, screenshots, or interface elements, design idealized versions that emphasize specific details you want people to notice.
Don’t use replicas of Apple hardware products. Apple products are copyrighted and can’t be reproduced in your icons or images. In general, avoid displaying replicas of devices, because hardware designs tend to change frequently and can make your icon look dated.
Perspective and Textures
Design an icon with appropriate perspective and a realistic drop shadow. In general, an app icon should depict an object as if viewed through an imaginary camera that’s facing the object, positioned just below center, and tilted slightly upward. This camera should be positioned far enough away that the icon is nearly isometric, without appearing distorted. To achieve a realistic drop shadow, imagine a light source that’s also facing the object, but is positioned just above center and tilted slightly downward.
Rotation
Consider tilting your icon after rendering it. A small amount of rotation can help people distinguish your app icon from documents and folders. A rotation of 9 degrees tends to work well.
Use only black in your icon’s drop shadow. In some contexts, such as Cover Flow view mode in Finder, app icons are displayed against a dark background. If an icon’s drop shadow uses colors other than black, the drop shadow can appear more like a glow.
Portray real objects accurately. Icons that represent real objects should look like they’re made of real materials and have real mass. Realistic icons should accurately replicate the characteristics of substances like fabric, glass, paper, and metal in order to convey an object’s weight and feel. For example, the Preview app icon incorporates glass effectively in its magnification tool.
Consider adding a slight glow just inside the edges of your icon. If your app icon includes a dark reflective surface, such as glass or metal, add an inner glow to make the icon stand out and prevent it from appearing to dissolve into dark backgrounds.
App Icon Attributes
All app icons should adhere to the following specifications.
| Attribute | Value |
|---|---|
| Format | PNG |
| Color space | sRGB |
| Layers | Flattened with transparency as appropriate |
| Resolution | @1x and @2x (see Image Size and Resolution) |
| Shape | Square canvas; allow transparency to define the icon shape |
Don't provide app icons in ICNS or JPEG format. Add de-interlaced PNG files in the app icon fields of your Xcode project's asset catalog.
App Icon Sizes
Your app icon is displayed in many places, including in Finder, the Dock, Launchpad, and the App Store. To ensure that your app icon looks great everywhere people see it, provide it in the following sizes.
| Icon size (@1x) | Icon size (@2x) |
|---|---|
| 512px × 512px (512pt × 512pt @1x) | 1024px × 1024px (512pt × 512pt @2x) |
| 256px × 256px (256pt × 256pt @1x) | 512px × 512px (256pt × 256pt @2x) |
| 128px × 128px (128pt × 128pt @1x) | 256px × 256px (128pt × 128pt @2x) |
| 32px × 32px (32pt × 32pt @1x) | 64px × 64px (32pt × 32pt @2x) |
| 16px × 16px (16pt × 16pt @1x) | 32px × 32px (16pt × 16pt @2x) |
Simplify your icon at smaller sizes. There are fewer pixels to draw as icon size decreases. In your smaller icons, remove unnecessary features and exaggerate primary features so they remain clear. Even when a high-resolution size matches the pixel dimensions of a standard size, you should still consider simplifying the smaller rendered image. For example, the 128pt × 128pt @2x icon appears smaller onscreen than the 256pt × 256pt @1x icon, even though both icons have the same number of pixels. Visually smaller icons shouldn't appear drastically different from their larger counterparts, however. Any variation should be subtle so the icon remains visually consistent when displayed in different environments.
Keep high-resolution and standard-resolution artwork consistent. For example, the 256pt × 256pt @1x and 256pt × 256pt @2x images should look the same. Some people use multiple displays with different resolutions. When they drag your icon between their displays, the icon's appearance shouldn’t suddenly change.